Adding custom WordPress Quicktags to the text editor can save you time when writing new posts. Quicktags make it easier to insert HTML elements, custom classes, and more to the HTML of your posts, which speeds up your entire publishing process.
Before I get into how to add custom Quicktags, let’s review what they are.
What are WordPress Quicktags?
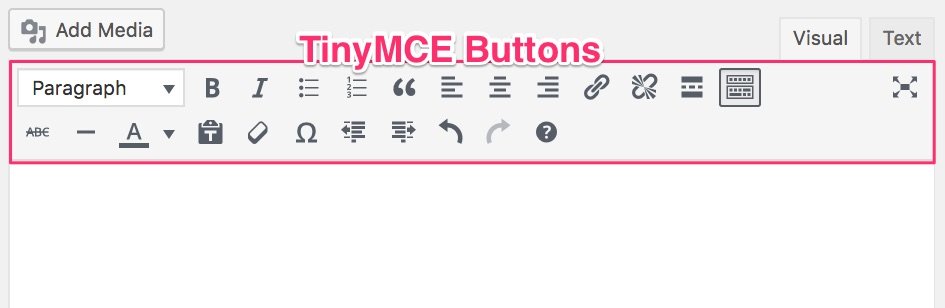
WordPress Quicktags are the buttons you see at the top of the WordPress editor when you’re in Text mode. They help you add additional styling, HTML elements, custom classes, and more to the HTML code of your posts.

They are very similar to the TinyMCE buttons you see when you are in Visual mode.

The WordPress Quicktags API makes it easy for us to create our own custom Quicktags. First, I’ll explain the available options, and then I’ll walk you through several real-life examples.
WordPress Quicktag Options
The QTags.addButton function allows us to customize 8 different options:
- id (required)
- the HTML id for the button
- display (required)
- the actual text that is seen on the button in the text editor
- arg1 (required)
- an opening tag, like
<span> - arg2 (optional)
- a closing tag, like
</span> - access_key (optional)
- a keyboard shortcut key to access the button
- title (optional)
- appears on hover; leave blank for no title
- priority (optional)
- a number representing the desired position of the button in the toolbar; lower numbers come before higher numbers
- instance (optional)
- limit the button to a specific instance of Quicktags; in most cases, leave this blank to add to all instances.
The first 3 options are required, and everything else is optional.
- If you are adding a self-closing HTML tag (ex:
<hr />), then you would leavearg2blank access_keyis completely up to you and how you’ll use your Quicktagstitleis helpful if thedisplaydoesn’t make it obvious what the button doespriorityis helpful to organize your Quicktags in an order that makes sense to youinstancewill most likely be left off because you’ll want the buttons to appear everywhere a Text editor is available
Now let’s get into the code and walk through some examples of how to use custom WordPress Quicktags.
WordPress Quicktags Examples
For seasoned WordPress veterans, it’s rather easy to identify many uses for Quicktags. They can be a huge time-saver. But for everyday WordPress users, the possibilities might not be as obvious.
The Quicktags you decide to add will ultimately depend on several factors:
- The type of content you produce
- The type of theme you’re using (purchased vs. custom)
- Your level of knowledge with HTML & CSS
- If you’re using a CSS framework
- The type of editors you employ (writers vs. developers vs. content managers)
Let’s take a look at various ways to use WordPress Quicktags to give you some ideas what might be helpful in your specific situation.
Setting up the code
Before I get into each example, it’s important to know how to set up your code.
I highly recommend creating a custom plugin to store your code. This way, should you change themes in the future, your Quicktags will still be available. If not a custom plugin, I recommend the Code Snippets plugin by Shea Bunge. It allows you to add PHP code snippets to your site without the need for custom plugins or edits to your theme’s functions.php file.
Now that you’ve selected your method of implementation, let’s take a look at the base code. This will appear before and after all the examples I’m about to show you.
<?php
// Add Custom Quicktags to Text Editor
function smackdown_add_quicktags() {
if ( wp_script_is( 'quicktags' ) ) { ?>
<script type="text/javascript">
...your custom Quicktags will go here...
</script>
<?php }
}
add_action( 'admin_print_footer_scripts', 'smackdown_add_quicktags' );The if ( wp_script_is( 'quicktags' ) ) piece just checks to make sure the Quicktags JavaScript is being loaded. This helps prevents potential errors or conflicts with other themes/plugins.
The middle section is the actual JavaScript that will create your custom Quicktags.
The last line is what prints that JavaScript out at the bottom of your WordPress admin pages, including the Edit Post and Edit Page screens, which is where your Quicktags will be used.
Here’s a full example if I wanted to add an <h2> Quicktag:
<?php
// Add Custom Quicktags to Text Editor
function smackdown_add_quicktags() {
if ( wp_script_is( 'quicktags' ) ) { ?>
<script type="text/javascript">
QTags.addButton( 'h2_tag', 'h2', '<h2>', '</h2>', '', '', 1 );
</script>
<?php }
}
add_action( 'admin_print_footer_scripts', 'smackdown_add_quicktags' );Now let’s dive into some examples.
WordPress Quicktags for Commonly Used HTML Elements
WordPress includes a handful of commonly used HTML elements in their default Quicktags. But you might have others that you use frequently. Here are a few I’ve found helpful.
Heading Tags <h2>, <h3>, etc.
The WordPress visual editor provides an easy way to add heading tags to your content. When in Visual mode, you can also use keyboard shortcuts for <h2>, <h3>, <h4>, etc. But when in Text mode, it’s not quite as easy. Enter Quicktags.
Use the code below to add WordPress Quicktags for common heading tags:
QTags.addButton( 'h2_tag', 'h2', '<h2>', '</h2>', '', '', 1 );
QTags.addButton( 'h3_tag', 'h3', '<h3>', '</h3>', '', '', 2 );
QTags.addButton( 'h4_tag', 'h4', '<h4>', '</h4>', '', '', 3 );<small> tag
I make frequent use of the <small> tag, so this one saves me a lot of time.
QTags.addButton( 'small_tag', 'small', '<small>', '</small>', '', '', 1 );<pre> code blocks
For developers, or anyone providing code in their tutorials, this one is essential. We need a quick way to add a <pre> tag around code examples. It’s also important to use proper semantics, which means following this format:
<pre><code> …code here… </code></pre>
I use the syntax highlighter prismjs, so I’ve taken this WordPress Quicktag one step further. I’ve added a language class to the <code> element, which tells prismjs how to highlight the code. I just replace the “none” with “php” or “javascript” or “html,” depending on what type of code it is. And then prismjs beautifully color codes it.
QTags.addButton( 'pre_code_language', 'pre', '<pre><code class="language-none">', '</code></pre>', '', 'Code Block', 1 );Definition Lists
The definition list is one of the most underutilized HTML elements out there. Maybe including it on this list will be a reminder for more to use it, when appropriate.
I’ve found it easiest to include the entire skeleton for a <dl> in arg1 (the opening tag), and just leave arg2 blank. Then I’ll simply copy/paste the blank <dt></dt> and <dd></dd> tags as many times as I need them, and then insert my terms & definitions.
QTags.addButton( 'dl_list', 'dl', '<dl>\n\t<dt></dt>\n\t<dd></dd>\n</dl>', '', '', 'Definition List', 1 );The \n creates a new line and the \t creates a tabbed indent.
WordPress Quicktags for Buttons
If you’ve developed your own theme, you likely have a class that you add to <a> elements to style them like buttons. If you’re inserting these into posts or pages, it’s helpful to be able to quickly add your button class. This speeds up your writing, but also means you don’t have to remember the exact class names. It’s stored in your Quicktag for you.
QTags.addButton( 'btn_main', 'btn', '<a class="btn" href="#">', '</a>', '', 'Link button', 1 );WordPress Quicktags for Responsive Video Embeds
If you embed videos on your site frequently, you probably add some code to make them responsive. I prefer the code found on embedresponsively.com, which is now also used by YouTube. But instead of applying the same inline CSS styles for every single video, I’ve created a global class, and added the CSS to my theme’s stylesheet.
I use <div class="embed-container"></div> around any <iframe> or other type of media that I embed.
After pasting the <iframe> code into my Text editor, I use this Quicktag to make it responsive:
QTags.addButton( 'embed_div', 'embed div', '<div class="embed-container">', '</div>', '', '', 1 );SEE ALSO: How to embed YouTube videos in WordPress
WordPress Quicktags for Commonly Used CSS Classes
You might just have a need for adding custom classes to <div> or <p> tags that apply styling which you’ve set in your theme’s stylesheet. Here are a few that I use pretty regularly:
Messages, Alerts or Callouts
I use callout boxes to highlight notes, caveats, warnings, or just anything that I feel should stand out from the regular text of an article.
QTags.addButton( 'message_p', 'message', '<p class="message">', '</p>', '', '', 1 );nowrap
To prevent orphans and awkward line breaks, I’ll sometimes use the CSS property/value white-space: nowrap;. I apply it to anything with a class of nowrap.
QTags.addButton( 'nowrap_span', 'nowrap', '<span class="nowrap">', '</span>', '', '', 1 );WordPress Quicktags for Popular Frameworks
While I don’t personally use a front-end framework for custom WordPress themes that I build, I know many people do. It can save you some time to have a few Quicktags to insert <div> tags with appropriate class names for the front-end framework of your choice.
Quicktags for Bootstrap
If you want to add 3 equal-sized columns in a row, you could use something like this:
QTags.addButton( 'bootstrap_grid', 'bootstrap grid', '<div class="container">\n\t<div class="row">\n\t\t<div class="col"></div>\n\t\t<div class="col"></div>\n\t\t<div class="col"></div>\n\t</div>\n</div>', '', '', '', 1 );If you use Bootstrap alerts often, you could add a Quicktag for them as well. Just add the appropriate ending to the alert- class for success, info, warning or danger.
QTags.addButton( 'bootstrap_alert', 'bootstrap alert', '<div class="alert alert-" role="alert">', '</div>', '', '', 1 );Quicktags for Foundation
In you prefer Zurb’s Foundation over Bootstrap, you can create Quicktags the same way.
Here’s an example for a Foundation callout:
QTags.addButton( 'foundation_callout', 'callout', '<div class="callout large">', '</div>', '', '', 1 );Or a Foundation hollow button:
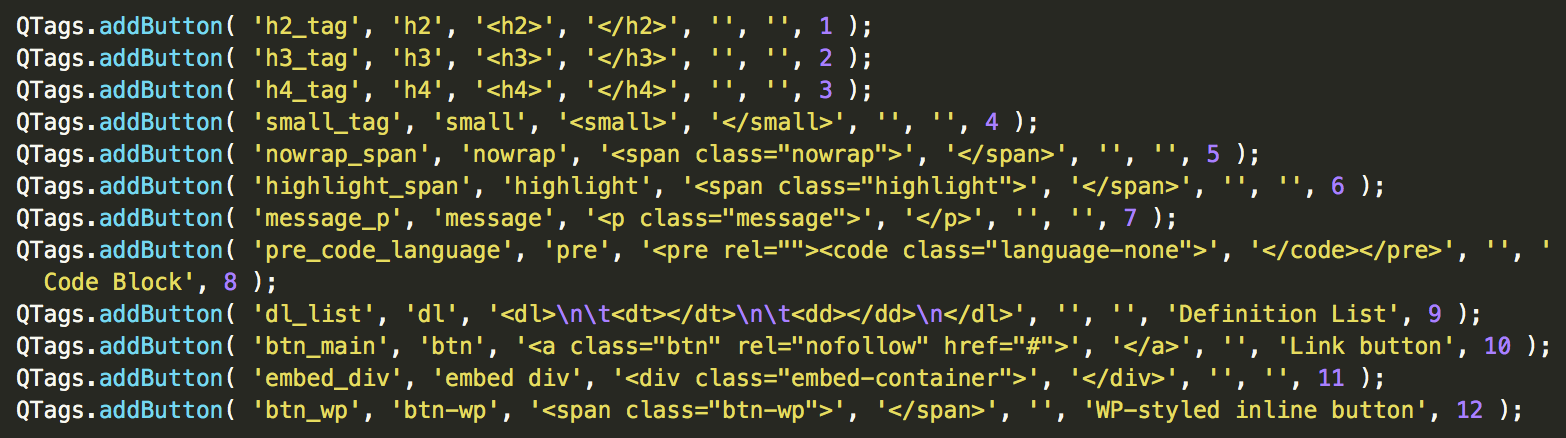
QTags.addButton( 'foundation_button_hollow', 'hollow button', '<a class="hollow button" href="#">', '</a>', '', '', 1 );If you’re curious, here is a list of all the Quicktags I’m currently using on this site:
If you create any awesome WordPress Quicktags, or have an idea for one, please share in the comments. I’ll add them to the list.
We Recommend
https://kinsta.com › wordpress-hosting
Fast and secure infrastructure, worldwide CDN, edge caching, 35 data centers, and enterprise-level features included in all plans. Free site migrations.
https://gravityforms.com › features
Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. All without ever leaving WordPress.

Leave a Comment