In this tutorial, we’re going to show you how to create a WordPress child theme.
What is a Child Theme?
A child theme is a WordPress theme that inherits all of the functionality of another theme. This theme is called… you guessed it, the “parent theme.” With a child theme, you can change the appearance and functionality of a parent theme without touching the parent theme’s files.
Why use a Child Theme?
There are many important reasons to use a child theme, instead of modifying the existing parent theme:
- The most important reason is that if you modify a parent theme’s files, and then you update the theme, all of your changes will be gone. Parent themes are often updated for good reasons like security patches or functionality updates. Child themes let you keep your changes without being affected by an update.
- Child themes are a better way to keep track of your changes. In child themes, you only need to have the files you’re going to modify. You don’t have to have a copy of all the parent files in the child theme. If you make a mistake, you can always do a code comparison with the parent theme files to troubleshoot.
- Creating a child theme is a great way to start developing in WordPress. We all know it’s hard to re-engineer someone else’s code. A child theme is a good way to pick apart code, one piece at a time, and see how you can start developing the files yourself.
How to Create a WordPress Child Theme?
Luckily, creating a child theme is super easy to create and implement by following these steps:
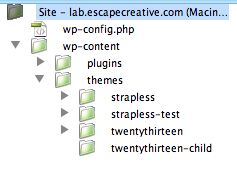
- In your WordPress site’s “themes” folder directory, create a new folder directory. The new folder name should not have any spaces in it, and it is widely common to name the new child theme folder directory starting with the parent theme folder’s name with a “-child” at the end.
- Example: The parent theme’s folder name is “twentythirteen,” so the child theme’s folder name would be “twentythirteen-child.”
-
Child Theme directory location and naming convention.
- There’s only one file required to make a child theme work properly, and that is
style.css. In your new child theme’s folder directory, create thestyle.cssfile. In that file, it needs to have the following lines at the top:-
/* Theme Name: Twenty Thirteen Child Theme Theme URI: http://example.com Description: A child theme based off of the Twenty Thirteen WordPress theme. Author: John Smith Author URI: http://example.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css"); /* =Theme customization starts here -------------------------------------------------------------- */ - The only required lines are going to be Theme Name and Template.
- The Theme Name let’s WordPress know that is should be an option in the “Themes” option in the WordPress “Appearance” tab. Name this however you like, but it’s common practice to include “Child” in the name to indicate it is a child theme.
- Template is the folder directory name of the parent theme. In our example, “twentythirteen” is the parent theme name.
- The rest of the lines can be modified and edited according to your theme.
- The
@import url("../twentythirteen/style.css");line imports all of the styles of the parent theme. - Any new css styles that you put after the “Theme customization starts here” commented line will come after the parent styles, and will override any parent theme styles.
-
- To activate your brand new child theme, just go into your WordPress admin, click Appearance > Theme, find your child theme name, and click Activate.
Click “Activate” to make the child theme the active primary theme.
Can I Change the Template Files in a Child Theme?
Absolutely.
You can overwrite any template file in the parent theme folder directory, by including the same named file in your child theme folder directory. As an example, if you wanted to overwrite the footer.php file in the parent directory, just create a footer.php file in the child directory to override the parent theme’s file. One thing to remember is that if you’re going to replace a file in a parent theme, it has to match the file name and folder directory location.
- Example: If the parent theme file is located here:
twentythirteen/includes/functions/example.php, then the child theme file would follow the same directory organization:twentythirteen-child/includes/functions/example.php.
It’s also possible to create a new template file in the child theme directory folder for more specific pages. These files do not have to exist in the parent theme directory. You can familiarize yourself with WordPress templates, and how they are used by viewing the WordPress Template Hierarchy.
Using the functions.php in the Child Theme
The functions.php file is the only file in the child theme that will not overwrite the parent theme’s files. Instead, whatever functions you write in your functions.php file will be added additionally to the parent theme’s functions.php file. All you need to have is an opening PHP tag at the top and a closing PHP tag at the bottom of the file to enclose all of your functions. The child theme’s functions.php file gets loaded before the parent theme’s file.
Smackdown Wrap Up
As you’ve seen from the above steps, creating a WordPress child theme is extremely easy to do. It will help make sure your parent theme updates smoothly, and child theme development will help you become a better WordPress developer in the end.
We Recommend
https://kinsta.com › wordpress-hosting
Fast and secure infrastructure, worldwide CDN, edge caching, 35 data centers, and enterprise-level features included in all plans. Free site migrations.
https://gravityforms.com › features
Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. All without ever leaving WordPress.


Leave a Comment