The Bootstrap MCE CSS plugin is one of our own. It’s the first plugin created by a member of the WP Smackdown team. While it’s quite basic in what it does, we’re still pretty excited about it, and feel that it’s a nice addition to the WordPress admin TinyMCE editor.
The plugin simply adds a set of custom Bootstrap styles to all WYSIWYG editors in the WordPress admin. It utilizes the mce_css filter. A few important things to mention:
- This only affects the WYSIWYG editor styles. It will not impact any admin styles you have defined to customize the look & feel of the admin area or dashboard.
- It does not add any Bootstrap CSS to the front-end of your site. If you want to use Bootstrap on your live site, check out this plugin.
- This plugin was designed mainly for designers & developers who work with the Bootstrap framework. It doesn’t add shortcodes or tinyMCE buttons to make it easy for users to insert Bootstrap elements. It’s for those who like to add Bootstrap elements by hand, using the “Text” view.
Bootstrap CSS Elements Supported
As of version 0.1.1 of the plugin, we are using Bootstrap version 3.0.3. The following Bootstrap elements are supported:
- Grid Layouts (with some caveats)
- Headings (h1-h6)
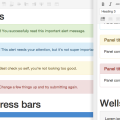
- Buttons
- Labels
- Badges
- Alerts
- List Groups
- Panels
- Wells
- Media Groups
Grid Layout Caveats
The Bootstrap grid system has 4 screen size breakpoints. In terms of how things look in your WYSIWYG editor, the screen size is equal to the size of the editor window (not the size of your browser window). Therefore, you might not get the desired result with your columns in the WYSIWYG, but they would look as expected on your live site.
A few things to try:
- Try fullscreen editing mode to see if that makes the editor window large enough to achieve the same desired effect
- Try adding additional classes for smaller breakpoints. Ex: If you’re only using
.col-md-6, try adding.col-sm-6as well. Keep in mind this will impact how things are displayed on your live site, so use with caution. This is just to explain why things might not look as you expected.
[adrotate group=”8″]
Not Supporting Glyphicons
The implementation for Glyphicons requires using an empty HTML element (ex: <span class="glyphicon glyphicon-search"></span>). The WordPress tinyMCE editor strips out all empty elements by default, so your Glyphicons would disappear as soon as you switched back to “Visual” mode.
If you know of a filter that could be applied to the_content, or if there’s a better hook to use, please let us know in the comments.
Screenshots
Download Bootstrap MCE CSS
Bootstrap MCE CSS is available on the WordPress plugin repository. Additional information & FAQs can be found there. The code is hosted on github.
Looking for other ways to customize WordPress with Bootstrap? Read our 6-part series on how to create a Bootstrap WordPress theme.
We Recommend
https://kinsta.com › wordpress-hosting
Fast and secure infrastructure, worldwide CDN, edge caching, 35 data centers, and enterprise-level features included in all plans. Free site migrations.
https://gravityforms.com › features
Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. All without ever leaving WordPress.







Leave a Comment